Are you ready to transform your Tumblr blog from a tag-less wonderland into a powerhouse of searchable, clickable content? Well, buckle up and grab your favorite caffeinated beverage, because we’re about to dive into the whimsical world of Tumblr themes and tag magic!
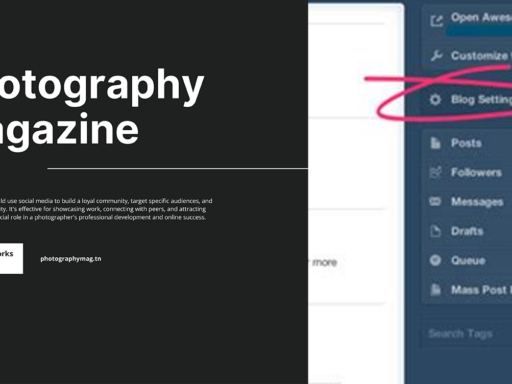
First things first, let’s get you into the nitty-gritty of customizing your Tumblr theme. You’ll want to click on ‘Edit theme’ from your dashboard; it’s like opening Pandora’s box—except this box is filled with wonderfully customizable options instead of chaos (mostly). Once you’re in, take a deep breath and then click on ‘Use custom HTML’. This is where the real fun begins.
Now, your screen is filled with an assortment of HTML and Tumblr-specific code. Don’t panic, this is not a foreign language, it’s just advanced bilingualism between coding and blogging! Look for the section that has {block:Posts} at the start and {/block:Posts} at the end. This is where all your post magic happens. Think of these blocks as the stage where your posts perform—now let’s make sure they shine by adding those glorious tags!
Here’s the fun part! You’re going to sprinkle the tag code somewhere between these two blocks. It’s like adding sprinkles on top of an already delicious cupcake—necessary for that extra oomph! For simplicity’s sake, let’s kick it off by positioning those tags at the bottom of your posts. Add this snippet:
html {block:Tags} <div class=”tags”> <span class=”tag”>#{Tag Name}</span> </div> {/block:Tags}
Replace #{Tag Name} with your actual tag name. If you’re dealing with multiple tags (which, let’s be real, you probably are), you can loop through them using the block provided by Tumblr. That way, each tag appears cleanly and obviously, allowing your ever-growing audience to dawdle through your content with the ease of a cat in a sunbeam.
Now that your tags are in place, let’s twist that kaleidoscope a bit. You can style them to match your blog’s aesthetic. Play with colors, sizes, and even hover effects to add flair that would make a peacock weep with envy! Just sprinkle in some CSS below your HTML to jazz it up even further.
After you’ve made your changes, don’t forget to hit the “Update Preview” button. Watch as your posts suddenly glow with tags that draw visitors like moths to a flame—or perhaps more like kittens to laser pointers? Either way, they can’t resist!
Once you’re satisfied, hit “Save” and watch your Tumblr glow with glory. Your new tags will now play the role of tour guides, leading readers through the fascinating maze of your content. Don’t forget to brag about your newly acquired tag skills on social media. After all, who wouldn’t want to show off their wizardry?
And there you have it! You’ve just unlocked the secret to making tags appear on your Tumblr blog. It’s DIY blogging at its finest; a little HTML, a sprinkle of CSS, and a whole lot of personality. Go forth and tag, my friend! Your blog’s newfound tag game is bound to attract a following that’ll have others asking, “Who’s that Tumblr superstar?”