Yep, you heard it right! Tumblr does indeed embrace the modern marvel known as CSS grid layout with open arms. Gone are the days when you had to squint and reload the page just to see how your content appears. Now, with just a sprinkle of CSS wizardry, you can create stunning layouts that make full use of space, all while giving a nod to that cool indie aesthetic we love about Tumblr.
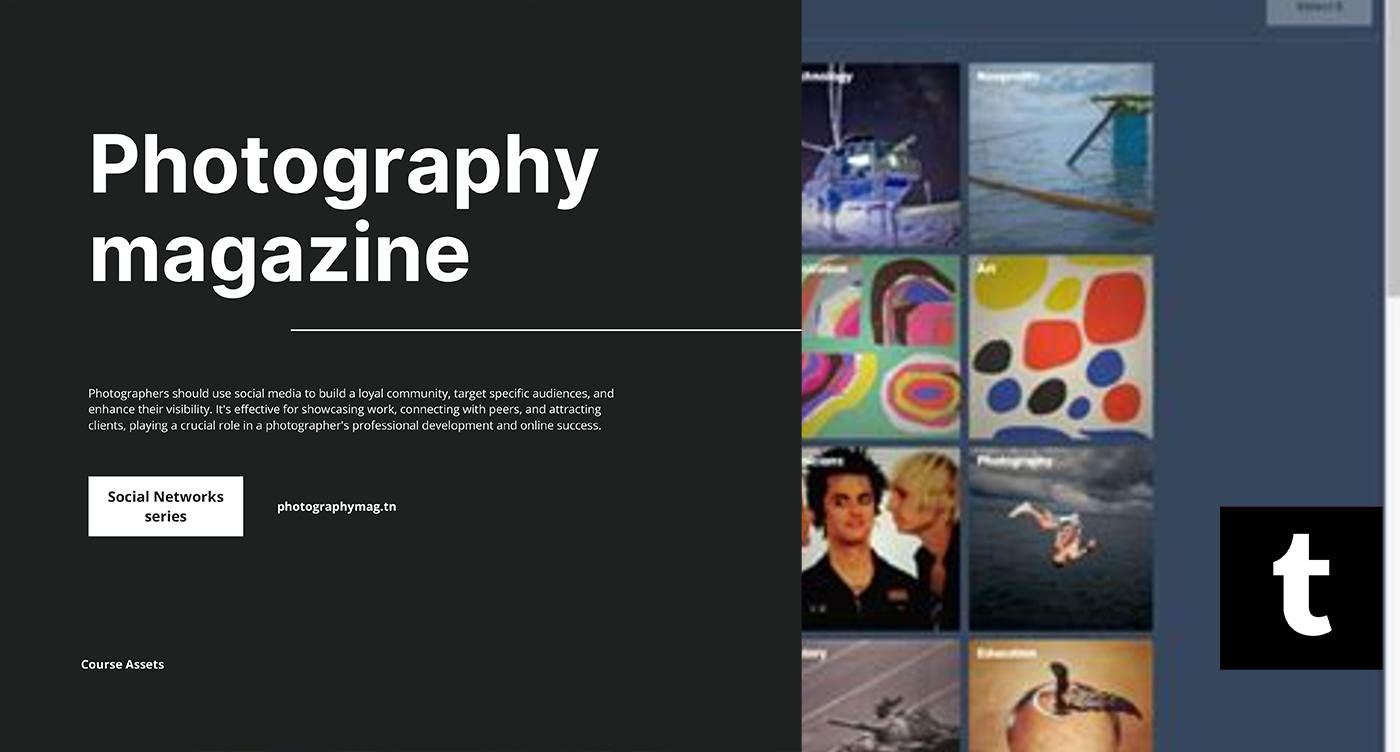
Imagine vibing through your blog only to discover a slick masonry-style layout, where images and posts seamlessly stack, dance, and flow together, just like a harmonious playlist on repeat. So, grab your favorite mug of artisanal coffee, and let’s delve into the whimsical world of CSS grids on Tumblr!
First off, let’s get what’s essentially the best news out there: CSS grid layout is incredibly versatile. Whether you’re showcasing your latest graphic art, whimsical poetry, or that edgy meme collection, grids let you organize your content in a way that isn’t just a straight line down the page. Seriously, who even thought linear design was cool anymore? With grids, you can prioritize what’s visually compelling and shove it right smack in people’s faces (in an aesthetically pleasing way, of course).
Now, you might be sitting there, a little hesitant, wondering if this whole CSS thing is too techy for you. But fear not, my dear! Implementing a grid in your Tumblr theme is as easy as pie—maybe even easier. All you need to do is sprinkle in a handful of CSS properties. You can easily start by defining grid containers and then setting up grid items. Want a staggered effect? Simply tweak a few settings, and voila! You’ve morphed your ordinary blog look into something that could rival a modern art gallery.
What’s even more exciting is that CSS grids provide a level of responsiveness that makes your blog look fabulous on any device. Yes, even that dinosaur of a phone your friend insists on using (Hey, Ben, upgrade already!). Your layout will adapt smoothly, ensuring that your content never looks crammed or chaotic, regardless of screen size. Imagine the satisfaction of your followers not having to squint or zoom in to read your thought-provoking content. You’ll win hearts and lose complaints all in one swoop!
Furthermore, if you’re a control freak when it comes to how your blog displays, grids are your best friend. With this CSS approach, you can dictate precise sizes and placements of elements, bringing your wildest design dreams to life. Want that cute cat portrait to take center stage? Done. Have more wordy posts that need room to breathe? Consider it handled.
In conclusion, Tumblr not only allows you to showcase your unique personality but also gives you the tools to present it like a digital Picasso. With CSS grid, you inject creativity and dynamism into your spaces. So go ahead, play around, and turn your blog into a spectacular tapestry of delightful thoughts and imagery. Get those grids rolling, and remember: creativity knows no bounds! Happy crafting!