Changing text color in Tumblr HTML can feel a bit like wandering through a digital wonderland, especially if you don’t know where to start. But don’t worry, I’m here to guide you through the magical realm of color coding your posts. Let’s take a whimsical journey as we splash some hues onto your Tumblr blog!
Exploring the Basics of Tumblr HTML
Okay, before we dive into the colorful world of HTML tags, it’s crucial to grasp what Tumblr HTML is all about. Tumblr allows you to customize your blog extensively, and if you’re willing to mess around with a bit of HTML, you’ll soon find yourself with a blog that reflects your inner artistic self. Think of HTML as your paintbrush – use it wisely, and you’ll create a masterpiece!
The Steps to Change Text Color
So, you’re eager to change the text color—excellent choice! Let’s roll up our sleeves and get to work. Follow these steps like a trusty treasure map, and before you know it, your text will shine with all the vibrant colors of the rainbow!
- Create a Post in the Web Dashboard: Open up your Tumblr dashboard like you’re lifting the lid on a box of chocolates. Find that sweet spot where you create a new post. If you’re wielding a desktop browser, look for the post’s gear icon in the upper right corner—this little icon is your gateway to customization.
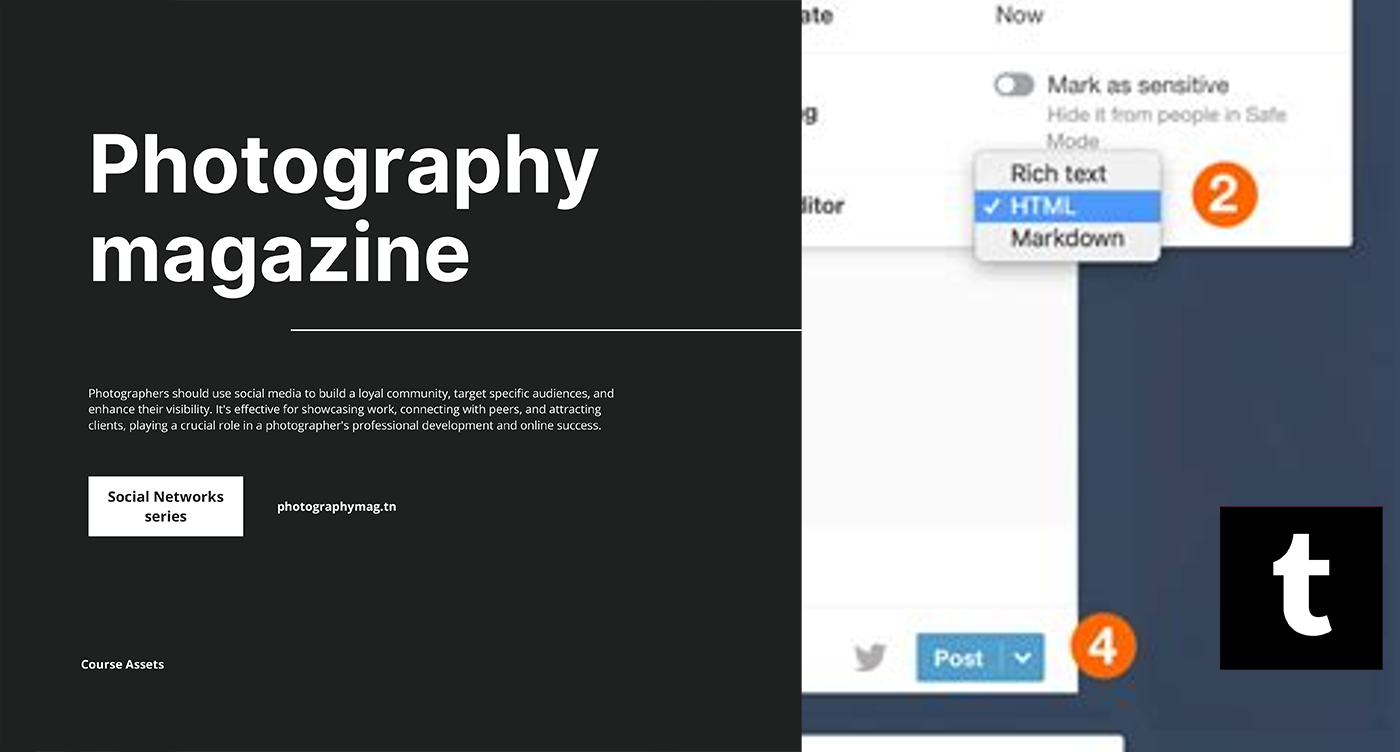
- Change the Text Editor to HTML: Ah, the magical moment has arrived! Click on that shiny gear icon, and like flipping a switch in a wondrous gadget, change the text editor from “Rich Text” to “HTML.” Suddenly, you see the inner workings of your post—a beautiful, chaotic expanse of code just waiting for your colorful influence.
- Apply HTML Tags to Your Text: Now, here comes the fun part! You’re going to use HTML tags to specify your text color. Are you ready? Here’s how you do it:
- Use the tag: Wrap your text with the …. Replace “#YourColorCode” with a hexadecimal color code. For instance, I’m in a fiery mood! will give you a bright orange vibe.
- Changing Color by Name: You can also use color names! For example, Feeling blue instantly bleeds the text in a lovely shade of blue.
- Try More Advanced Styles: If you want a text color that really pops, you can combine styles. For example: Look at me, I’m bold and green! Sounds good, right?
- Publish or Save as Draft: You’re almost there, my future Picasso! Hit that publish button or save it as a draft to see how well your colorful text shines on the post in your Dashboard. When you view your post, revel in your handiwork. Check out those vibrant colors you’ve splashed all over!
More Tips and Tricks
But wait, there’s more! Let’s sprinkle in some additional tips that can maximize your colorful conquest on Tumblr.
- Color Combinations: When picking your text colors, be kind to your readers! Use contrasting colors to enhance readability. Avoid light text on a light background and dark text on a dark background unless you’re purposely going for that midnight theme.
- Study Color Theory: Diving into the basics of color theory could enhance your creative decisions. Different colors evoke different emotions. For example, red often signifies passion or urgency, while blue feels serene and calming. Play with these emotions in your Tumblr posts!
- Limit Your Palette: Keep your design cohesive by using a limited color palette. Think of your blog as a canvas; too many colors can create chaos rather than harmony, like a toddler at a paint station!
- Use Online Color Pickers: Struggling to find the right shade? Fear not! Websites like Adobe Color or Coolor.co will help you explore tons of color options to find your perfect match. Who knew color shopping could be so much fun?
- Check Accessibility: Make sure your text color combinations are accessible. Tools like WebAIM’s Contrast Checker can be a lifesaver. Remember, we want everyone including colorblind readers to enjoy your vibrant masterpiece!
Troubleshooting Common Issues
Now that you’ve embarked on this colorful journey, what if things don’t magically work the first time? No worries! Here are some common issues and their quick fixes.
- HTML Tags Not Working: Are your tags not producing the anticipated results? Make sure there are no typos in your HTML tags. They are notoriously sensitive, like cats to a cold floor!
- Browser Compatibility Issues: Occasionally, certain browsers can show irregularities in how colors are rendered. Test your vibrant creation on different browsers to ensure it looks fabulous everywhere. Think of it as a runway show for your colors!
- View in Preview: Don’t forget to utilize the preview option in Tumblr! It’s your chance to see how all that hard work appears before unveiling it to the world. Think of it as trying on a new outfit before going out—does it fit? Does it pop?
Conclusion
And there you have it, dear Tumblr artist! Changing text color on your Tumblr blog involves a simple dance with HTML and a splash of creativity. By following these steps, not only can you spice up your posts with a splash of colors, but you can also create an inviting and visually stunning experience for your visitors.
Remember, Tumblr is your canvas, and HTML tags are the tools you wield. Be bold, be colorful, and let your creativity flow like a multi-colored river!
So, what are you waiting for? Jump into your Tumblr dashboard and start painting your dreams in vibrant hues today! And if you need some extra tips—go back to those Text Colors on Tumblr iOS. Happy blogging!